How to Build High Quality Backlinks in a Scalable Way
They’re not! Link building used to be simple: you would go out there, write a bunch of articles, submit them to an article submission site and get an external link back to your site.
That doesn’t work in the post-Penguin era where this could get you a high PR (page rank). While the right inbound website link can grow your Google rankings, revenue, and brand, the wrong ones can get your site penalized. And, you never know what Google will do next.
For example, many people relied on private blog networks to help boost and achieve high PR. Then, Google threw a bomb, known as the PBN deindexing update, which tanked rankings for sites that had used that technique.
Though a lot of people were surprised, I could see that one coming and I’m betting that Google will do it again the next time people try to game search results. So, what should you do?
To be on the safe side, most SEOs would advise you to stop doing anything for link acquisition. If you’re doing business online, I think that this is the worst advice that you could ever get. Instead, you need to learn how to build a high-quality backlink the right way.
Backlinks will remain a vital Google ranking factor. But, effective link building is now about trust and popularity. Only a high-quality backlink works in this model. According to Copyblogger, domain trust/authority represents 23.87% of Google’s ranking algorithm.

A recent survey by Moz reveals that about 37% of business owners who responded spend between $10,000 and $50,000 per month on external link building. If you’re making that kind of investment, you need to have accurate information on how to build links that Google will trust.
In this in-depth post, I will show you a strategic link building technique that works. It is scalable, and when you apply it to your site, your rankings will improve. You will even improve your conversion rate because you are working as the high authority on the topic to search engines.
In this post I’m going to cover:
- Understanding what Google wants
- How to scale your link building efforts
- Keyword research and targeting
- How to earn editorial links
So, let’s get started…
Step #1: Understanding what Google wants
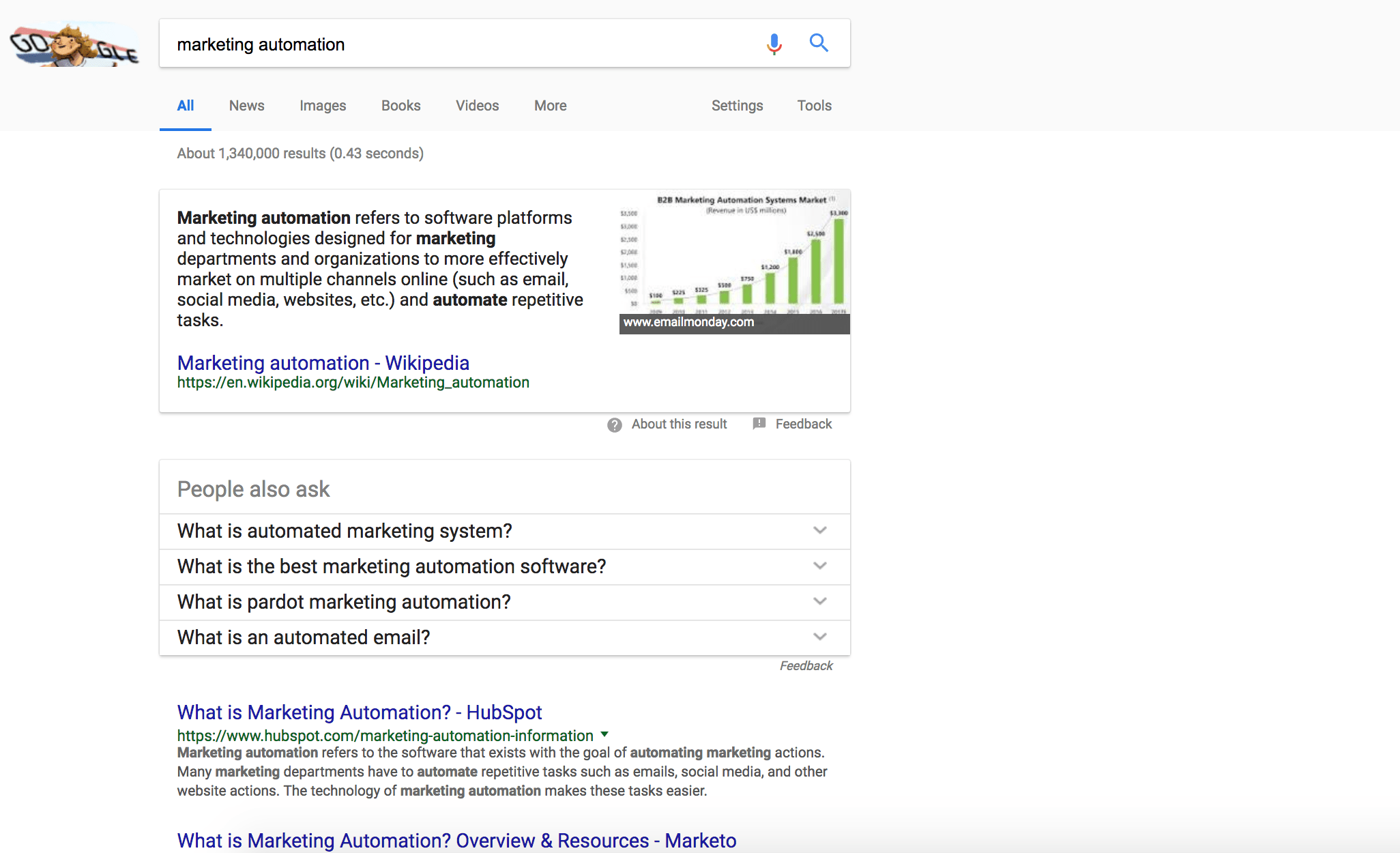
When it comes to search engine optimization (SEO) and marketing, Google dictates the pace. That’s why it’s important to get to know Google’s mission. Not only does this shape Google’s strategy, but it can guide you in shaping yours. Here’s what Google says about its mission:

Google also believes that there’s always more information out there. With external link building, organizing information (to help your reader) becomes your mission, too. When you pay close attention to what your readers and ideal buyers want, you don’t have to use hype to sell your products.
If you want to build links without getting penalized, you must understand and work closely with Google’s mission statement. If you fail to do that, the technique won’t work.
Before you start building a website link to your web page, ask yourself these questions, relating to Google’s mission:
- Is my content well-organized?
- Do I provide useful information to the sites that will link to mine?
Let’s talk about the first question, because, for effective link building, site organization matters.
When people come to your site, do you leave them wondering what else to do (especially the first timers)? Make sure that your site is easy to navigate. Here’s a great example:

And, here’s another site with disorganized navigation:

Getting the navigation right is the first step in organizing your content so that people and search engines can find information that’s useful and relevant. The second step is to build a foundation that will make other sites want to create an external link to yours.
How to develop a strong link building foundation: Let’s say that you have written and published a useful post and want to get it ranked in Google. Since you know that improved high PR results from links from quality sites (see the chart from LinkedIn), wouldn’t it make sense to build quality links as quickly as possible?

No. If you generate links to new content too quickly, it looks manipulative and that can be a red flag for Google.
The better solution is to help Google find and index your useful content. Once it’s indexed, you can go ahead and get real links that can improve your rankings.
How to help Google find and index your content: Some of the posts that I’ve written in the last month were indexed within six hours. To achieve this, I used a simple tool – Alexa.

Google’s spiders crawl Alexa.com all the time. When you input your site URL on Alexa and look up the metrics, Alexa adds a new, optimized page to the database:

When Google crawls the Alexa site again, your new content will be picked up by search engines as well.
There’s another way to get your content indexed. I published a data-driven infographic on how Google uses social signals to determine rankings. In essence, social media helps with faster indexing and visibility. The right content is like a Google press release.
Getting strong social signals suggests to Google that people find your content useful and choose to share it. That can help Google rate your high-quality content, which means that by the time you start building inbound links to it, any website link becomes natural.
To build social signals, I recommend that you share your post on Google+ (it’s a no-brainer since it’s Google’s own network).
This is simple. To share your post, log into your Google account and click the + tab at the top:

When the share box pops up, paste the URL of your post, choose the visibility (I recommend “public” for widest reach) and click share:

Follow the simple tips above and your content will be indexed within six hours. Then, you’re ready to start building trustworthy links to the page.
Note: Make sure that you write and share high-quality content and useful information. Every piece of content and link (including anchor text) should provide additional value for your audience.
Traditional website link building often ignores the end-user. The Google Penguin 3.0 update reminded us that focusing on what people want, why they should click a link, and the value that they will get when they land on the referred page is what truly counts in today’s SEO.
Step #2: How to Scale Your Link Building Efforts
Many people find link building and link acquisition stressful. One reason is because they are not producing great content that people will gladly share.
In Moz’s classic book, “How to Rank,” Cyrus Shepard recommends that “90% of your effort should go into creating great content, and 10% into link building.” This is the 90/10 rule of link building.

As harsh as it sounds, Shepard says that if you are struggling to generate a high-quality backlink to your site, it’s likely that you have reversed the rule.
If you want to succeed with scalable link building, you need quality content that will warrant the high PR.
Link building is all about positioning your content and getting more people to link to you. In other words, a single post can be used to gain many quality links to your site.
A high-quality external link has two key advantages over traditional links: relevance and trust. Here’s the difference:
Let’s say that you have a dog training site and you get an inbound link from an article directory. Google won’t see that website link as relevant to the subject of your site.
But, if that link acquisition is from a site that’s related to dog training, like a dog food store or a discussion board that’s centered around dogs, you will not only improve your rankings, but your site will be relevant and valuable to those who visit it. And, that will help you get with more link acquisition and achieve a high PR.
How do you find authority sites where you can build relationships and start the process of gaining relevant links? One useful tool is Similar Site Search.
Type in your site URL (I’m using Quick Sprout in this example) and hit the “Search” button.

The result is a list of sites covering topics related to mine. This is only a first step, as I still need to build relationships with site owners, so they’ll want to link to my content.

Once you have identified some sites, then you need to research them further to figure out which ones will help most in your link building efforts. Here are some of the key metrics to look at:
Domain Authority: It’s important to know the domain authority of the sites that you consider for link acquisition. A great tool for this is the Moz Bar, which shows the authority status of any domain or keyword in the search results.

Domain relevancy: As I said above, getting links from relevant domains is a key part of scalable link building. Domain relevancy is also a key Google ranking factor and is especially important if you want to escape the impact of Google Penguin on your search engine rank.
Microsite Masters found that “every single site that they looked at that got negatively hit by the Penguin Update had a “money” keyword as its anchor text for over 60% of its incoming links.”
That tells you that if you want to scale your external link building efforts, you must combine domain relevancy with the right anchor text.
Trust flow: This is a metric, analyzed by Majestic, that provides a much better measurement of perceived quality. Trust flow was specially designed to determine the quality of links pointing to a site. It ranges from 0 to 100. The higher the number, the better. In this example, Bing has a trust flow of 86, which is excellent.

If most of your backlinks come from sites with high trust flow metrics, your SEO rankings will improve, you will have a high PR, and link acquisition will become easier.
Use Majestic to analyze the links that currently point to your site. Input the root domain into the box and click the search icon.

Scroll down and look at the backlinks. In addition to the URL and the trust flow, Majestic also shows citation flow, which I’ll discuss in a minute.

For the domain we are analyzing (nerdfitness.com), the first referring site is artofmanliness.com. Its trust flow is 46 and its citation flow is 47.
Citation flow: This metric from Majestic is designed to predict how influential a website link in a site might be.

The downside of using citation flow as your benchmark is that it doesn’t measure the quality of inbound links, but their quantity. The more inbound links a site has, the better their citation flow. But this doesn’t necessarily mean a high PR. On its own, citation flow isn’t very useful, because quality is more important than quantity with link building.
However, when you use citation flow with trust flow, it works well to help you identify sites that are both trusted and influential.
Target sites with a high trust flow then focus on link acquisition in that group that also have a high perceived influence or citation flow.
In the example above, Nerd Fitness is a fitness site that helps you level up your life and feel better about yourself. Since Art of Manliness deals with men’s fitness and health, it is definitely related to content and target audience.

Branded keywords and anchor text: Anchor text is also important when assessing the quality of a site. In the image above, 704 sites are linking to Nerd Fitness through branded anchor text (nerd fitness).
When you are building an external link, you should use your brand name with other keyword variations. You could call this branded hybrid anchor text.
For instance, if your site is reiv.com.au, a real estate training site, you can use any of these anchor text variations to generate backlinks:
reiv real estate training
reiv realtors
reiv training for beginners
You could also vary the anchor text by using URLs with your target keywords:
http://reiv.com.au real estate
http://reiv.com.au estate training
real estate training at www.reiv.com.au
With the right approach to quality content, domain relevancy, trust flow and anchor text, you will enjoy the benefits of real traffic and external links to your site. But, link building is also about increasing the strength, juice, and potential of your inbound links. That’s why it’s essential to
But, link building is also about increasing the strength, juice, and potential of your inbound links. That’s why it’s essential to create a two-tier linking structure for your site.

Tier 1 backlinks are links you earn/build directly to your site.
Tier 2 backlinks are links that directly pass the ranking value to tier-one links.
If you get a link to your ‘money page’ from a new post on someone else’s blog, that website link may not add much value to your site ranking.
Most of the time, direct backlinks to your site can take a while to have an effect. But, when you strengthen those backlinks, you will see a bump in organic traffic and rankings.
One way to strengthen those links is with social signals. When you pass social signals to your tier 1 backlinks (i.e. sites that linked to you), you will ultimately boost their effectiveness and this will improve your overall Google rankings and get you that high PR you desire.
As for tier 2 backlinks, there are 3 simple steps that you need to follow…
Step #1: Write valuable articles and post them on web 2.0 sites, like Tumblr, Web Node and Blogger.
Let’s use Tumblr as an example. Log in or sign up, then click the drop-down arrow and select ‘create a new blog.’

Next, click “Add Text”:

Next, add your post title and content, then publish.

Step #2: Get your Tumblr page indexed by sharing the post URL on Google+ and Facebook and pinging it at Pingomatic. Pingomatic will syndicate your URL to major content aggregators.

Wait for the site to get crawled and indexed. This should take less than 6 hours. To check, go to the Google search engine and paste your Tumblr URL into the search box.

Step #3: Once indexed, use a branded keyword on the Tumblr page to link back to your site:

This backlink should point directly to your site, but it may not have a strong impact on your rankings. Not everything you do will be like a press release covered by the nightly news. But there is still value.
In that case, create a tier 2 structure for this Tumblr page. Remember that your link is already there, so all you have to do now is build more authoritative links to your Tumblr page.
How?
Caution: when you’re using a tier 2 link building structure to strengthen your tier 1 backlinks, avoid anchor text over-optimization. Make sure that you aren’t just using this tactic for link acquisition. The new page or site that you create on platforms like Tumblr should be valuable and beneficial to users. From there, you can add a website link, if you feel it is beneficial for the reader.
Also, if the keyword you’re targeting is ‘UK military base,’ your anchor should be generic:
- Learn more about military bases in the UK
- Visit this UK military base
In other words, don’t link to your web 2.0 site with an exact match keyword/anchor text combination. This will actually hurt your site’s rank.
Step #3. Keyword Research and Targeting
When building links that scale, it’s all about providing relevant content, so that people will keep linking to it. Keyword targeting is an important aspect of that. By selecting a huge number of keywords across several ad groups, Alan Mitchell was able to increase a clients’ click-through rates by 461% and their return on investment (ROI) grew to 231% in 3 months.
Moz also got great results with a focused keyword strategy. In particular, long-tail keywords represented 80% of Moz’s organic traffic when compared to popular seed keywords:

How relevant are your keywords to the prospects’ needs? If you want to make your site more powerful through external link building, you can’t afford to ignore keyword research.
If you want to make your site more powerful through external link building, you can’t afford to ignore keyword research. Keyword research helps you to dig into the minds of your target audience.
For example, when you conduct a keyword search in your industry for this:
best social media strategist in NY
What do you think is happening?
First, the people searching for that long-tail keyword are interested in talking/working with a professional who understands social media marketing. They don’t want a newbie writing a boring press release, but a strategist; someone with a proven track record.
Second, they are only interested in social media strategists who live in New York, which means that they might be a local business owner wanting a face-to-face meeting.
If you were in that niche, let’s see how you could find suitable keywords to focus your content in the search engine and attract small business owners who need help with social media marketing.
To start with, let’s use Google AdWords Keyword Planner.
Step #1: Log into your account and click “search for new keyword and ad group ideas.”

Type in “social media strategist.” Now, scroll down and click “Get ideas.”

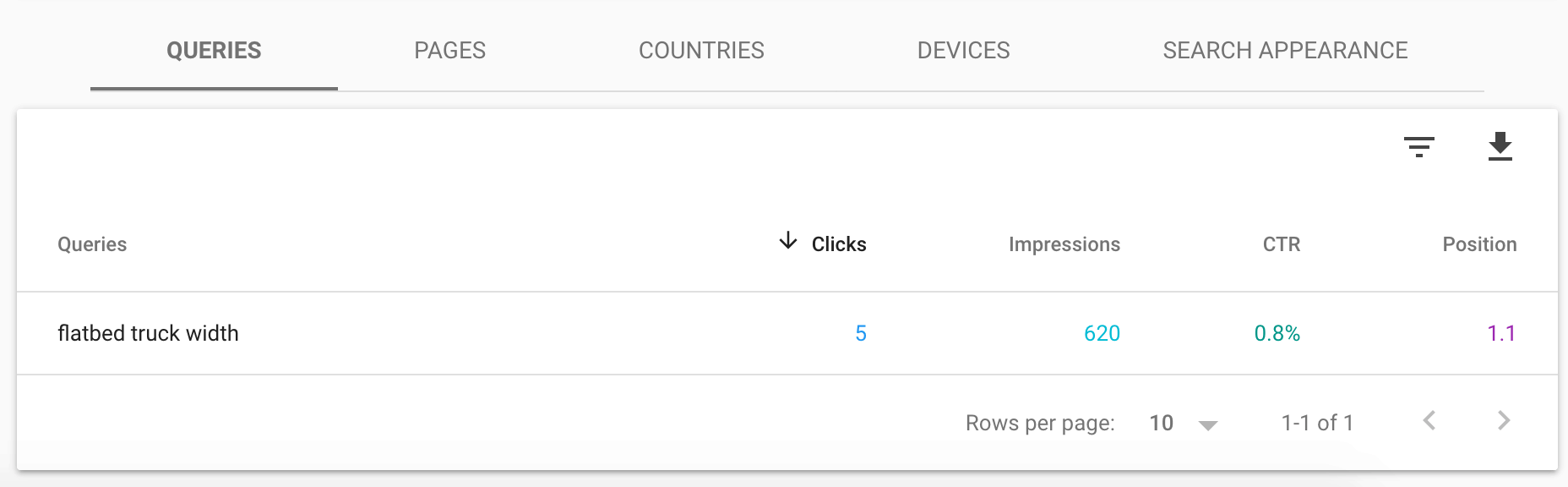
Next, click on “keywords ideas” for a list of search queries that you can target:

The screenshot above shows the keywords that you can target in your content, if you want to attract small business owners looking for help with social media marketing:
- social media strategist
- social media marketing strategist
- social media marketing company
- social media consultant
Some of the other search engine keywords you find may not be relevant to your ideal prospects, such as:
- social media strategist salary
- social media jobs
The people searching for the two keyword phrases above are probably freelancers looking to make extra money through social media marketing. They are not your ideal target audience, so those aren’t the right keywords for you in link acquisition. Never target keywords that are off-topic or unrelated to your core message, products or services.
When you build a website link, you don’t want to use anchor text that will make site visitors bounce. Remember that scalable link building is concerned with the relevancy of the linking domain.
Targeting consumer demographics: This is another essential targeting element for link building. When you know your audience’s demographics (age, gender, education, and so on), you can get inside their heads. When you do, you’ll be able to create useful content that helps them solve their problems. That’s a key component in building organic links that gets you positive results with a high PR.
The Columbus Metropolitan Library has useful resources to help you identify your target audience. Lock Haven University Library also shows how the U.S. census can show the number of people in the country who fit your target demographic.
To find out the audience demographics for your site, visit Quantcast, sign up and input your site URL in the search bar. Scroll down to see the demographics:

This image shows the demographics at Metacafe. It clearly shows that most of the site’s target audience (readers) are male and aged 35 – 44. It also has many readers in the 25-34 age group. According to Pingdom, those two age groups dominate social media, which means that they are likely to share your content, if you take the time to make it useful. You also have to share your own content, if you want to build a higher external link ratio.
Automate for social signals: If you’re going to build social signals, you need to leverage automation. Mingl Marketing Group grew their client’s traffic by 590%, using the HubSpot social automation tool.

And, TREW Marketing used Hubspot to grow web traffic by 130% and lead generation by 150%.
If you want to get social signals to scale link acquisition and achieve great results, you need to create them continuously by sharing your content. Manual syndication can be time consuming. Imagine how long it would take for you to share your latest post on the top 20 social media networks. Trust me, it would take a while.
That’s why you have to set up automatic updates on social media networks. Think of these as a social press release.
Buffer is my favorite social automation tool. You can use this social media management tool to share your posts on Twitter, Facebook and several other social networks.
One of its best features it the ability to queue your campaign in its reservoir and syndicate your content later. So, even if you’re catching a plane, your next piece of content will get to your audience.
Other link building tools: Here are some more external link building tools that you can use to analyze keywords, referring domain names, anchor text and so on:
- Quick Sprout – helps you identify why your site isn’t getting enough traffic.
- Open Link Profiler – a powerful tool for link diagnosis and industry checks.
- Open Site Explorer – use this tool from Moz to determine the number of backlinks and the domain authority of referring domain names.
- nTopic – a simple tool for topic analysis. It helps you plan content creation from scratch, so that you can effectively target the right keywords and improve your rankings.
Step #4: How to earn editorial links
Earning editorial links from authority sites will really skyrocket your external link building strategy. But, to earn those links, you have to provide immense value. You can’t just put some text together and pray for miracles. Did you know that over 2 million blog posts are published daily?
Link building can be stressful, but’s easier if you focus on creating link-worthy and sharable content. If you create great content consistently, people will naturally (on their own) cite, recommend, share, link, tweet and send links to your page.
After several years of struggling to get traffic, Brian Dean finally cracked the external link building code. Once he implemented it, hundreds of people started linking to his first-ever infographic and he received a little above 50,000 unique visitors with tremendously high PR:

If you want to do the same, use Brian’s skyscraper strategy to:
- Find successful content in your niche
- Bring it up to date
- Make it more thorough
To learn more about this strategy, check out this post on how Brian Dean used the three techniques above to get 40,000 visitors to his first infographic.
Creating a viral content campaign: To get the most from your website link building, you have to create content that people are willing to share. Why would they share it? It’s because it’s helpful, valuable and you blow them away. Instead of making assumptions, study posts that went viral in the past and use their strategy to dominate the major social media platforms.
The first tool I recommend is Open Site Explorer.
Step #1: visit the site and input your competitor’s blog URL. Let’s see which of their posts got the most shares and comments (engagement).

Go ahead and click the “Search” button, then look at the left hand side and click the ‘Top Pages” tab:

When you click on the URL, you’ll be able to see the post title and how many shares it has gathered. Here’s what I saw, when I clicked on the third URL in the image above (http://www.copyblogger.com/content-marketing/):
The topic is: content marketing
The title is: Content Marketing: How To Build An Audience That Builds Your Business
When you visit the page, you’ll see that it already has thousands of tweets and Facebook likes, which shows it is a viral post. This is the type of link acquisition to seek out.

Step #2: Write a better headline/title
Who says that you can’t write a more clickable headline than Brian Clark? I’m going to give it a good try. 🙂
Although the original headline went viral, I think that “build your business” is too vague.
Everyone wants to build a business, but they want to take actionable steps. Let’s see how we could improve that headline to be more specific and that targets specific business types in the search engine. Here are three examples:
- How You Can Grow Your Email List Through Content Marketing
- 6 Steps To Attract More Customers To Your Store Through Content Marketing
- How a Simple Content Marketing Strategy Improved My Google Rankings by 110%
Adding numbers in titles works. I’ve seen a lot of articles go viral because the headline has a number. For example, all of the titles below performed better than the Copyblogger post that we’re studying:



If you can write better headlines, the chances of your post going viral are high.
But, you also have to provide value within the content. Here are some ways to do that.
Checklist – simple ways to make your content more useful:
- Craft more clickable, specific and benefit-driven headlines.
- Include data points in the post.
- Make your post longer. Ideally, write a 2000+ word post, since blog post length affects Google rankings.
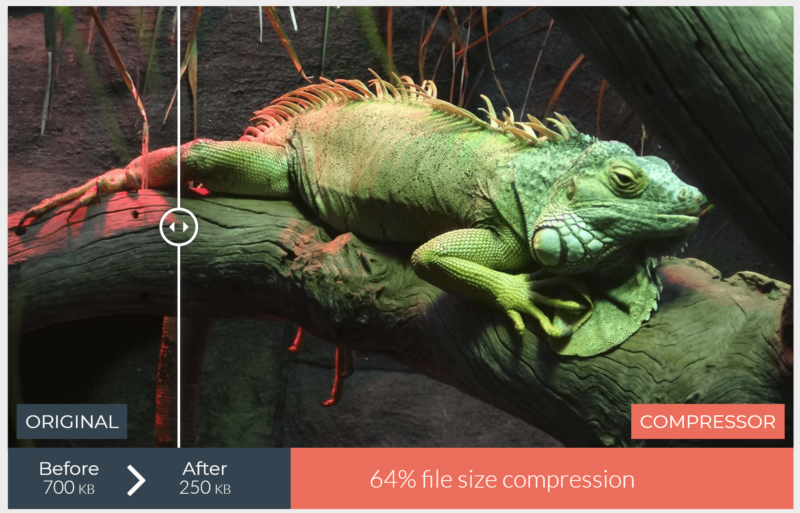
- Use charts, screenshots and quality images to back up your points, not just text with an external link.
- Avoid personal opinions and include scientific research studies and experiments.
- Link out to relevant authority blogs to provide more value.
- Ask emotional questions.
- Mention power users, experts and popular bloggers.
- End with a call-to-action (you can include a giveaway of a checklist related to your topic).
If you follow this proven checklist, you’ll be able to write more thorough, useful and data-driven blog posts that will stand the test of time. This is how you get a high PR.
Send thank you emails: when you mention authors and site owners in your post, you can get them to link back to you, if you send a thank you email.
The email template below was introduced to Backlinko’s founder by Peep Laja of ConversionXL.com. It may be brief, but it helped Laja to grow his blog to 100,000 visitors in less than 12 months:

Use guest blogging to earn authority links: Guest blogging used to be very powerful. In fact, Danny Iny used guest blogging to recover from losing his company and being $250,000 in debt.
He started building networks with other A-list bloggers and wrote a lot of guest posts and quality link acqusition. Within six months, he had built a new consulting business with a full client list. His Firepole Marketing blog receives thousands of visitors per month.
When you guest blog, you provide useful content for other people’s blogs, but your traffic also improves, as Michael Hyatt found:

If you’re looking to scale your link building process, guest blogging can help you. Aim to produce helpful and sharable posts – people will naturally want to add a website link to you.
To get you started, here is the ultimate guide to guest blogging, plus a list of 140+ sites that accept guest posts.
How to gain trusted links with comments: Don’t comment spam. Just … don’t! But, you can still use commenting to gain authoritative links.
Links from comments may not have much SEO value, but they can be natural and relevant, which are among the key factors that Google values. Here’s how you get those links:
- Search for blogs with the dofollow CommentLuv plugin installed.
- Subscribe to post updates for at least 5 blogs.
- Speed matters. Once you get an alert that a new post has been published, quickly read the post (if it’s a long one, read the first two paragraphs and then the last part to get the main points).
- Write a valuable comment. Avoid comments like, ‘nice post’, ‘awesome write up’ or ‘this post helped me.’
Here’s the kind of comment that can generate traffic and links back to your site:

This comment is rich, helpful and well written, so readers can benefit not just from the blog post, but from the comment, too. And, of course, the commenter has linked back to his site in the URL field.
Here’s another example, from a guy at Moz who left a wonderful comment and then linked to his blog post:

Conclusion
In 2013, about 10% of SEOs invested up to $50,000 in website link acquisition and building. But, in 2014, 81% of SEOs decreased their link building budget? Why?
The truth is that SEOs are skeptical about building links. They’re scared of the next Google update. But, I don’t think that you should be.
Link building has been an effective strategy for achieving high PR with Google rankings, even before the first Panda update. I believe it still is… as long as you do it right.
Have you experimented with scalable external link building?[/vc_column_text][/vc_column][/vc_row][vc_section][vc_row][vc_column][vc_message message_box_color=”orange” icon_fontawesome=”fa fa-external-link”]This article was originally posted at Neil Patel by Neil Patel on December 30, 2014.[/vc_message][/vc_column][/vc_row][/vc_section]