
Contributor Janet Driscoll Miller points out three page load speed issues and provides simple but effective workarounds that will enable web pages to load faster and gain favor with Google.
There are multiple reasons to improve how quickly your web pages load. One of them is page abandonment.
If your pages load slowly and customers leave before seeing your services, how will you grow a business and be successful?
A recent Google study shows that 53 percent of mobile site visitors will abandon a website if it takes more than three seconds to load.

Of added importance to search engine optimization specialists (SEOs) is that page load speed is currently a ranking factor on desktop search and mobile page load speed will also become a ranking factor in July 2018.
I’ve seen a few common mistakes that can drastically impede a page’s load speed. Thankfully, many of these mistakes can be fixed quickly and easily, which is a good thing, since every little bit helps when it comes to improving page load speed!
Let’s look at three common issues that affect page load speed and how to correct them.
Image file size
Image file size may be the most common mistake I find when it comes to slow-loading pages.
Often, webmasters uploading content to our websites may not be well-versed in image optimizationor really understand why it’s important. The result can be very large image files used where a reduced size image could have been used just as easily and with the same visual result.
Here’s an example.

This image is from a blog. The top image represents the size of the image as it was displayed in the blog post.
The bottom image is the actual size of the source image used. Notice how much larger the source image is than the displayed version on top. The larger the image, the more pixels it must load. To save load time, try to size your image to the display size before uploading instead of just resizing the image using hypertext markup language (HTML) parameters.
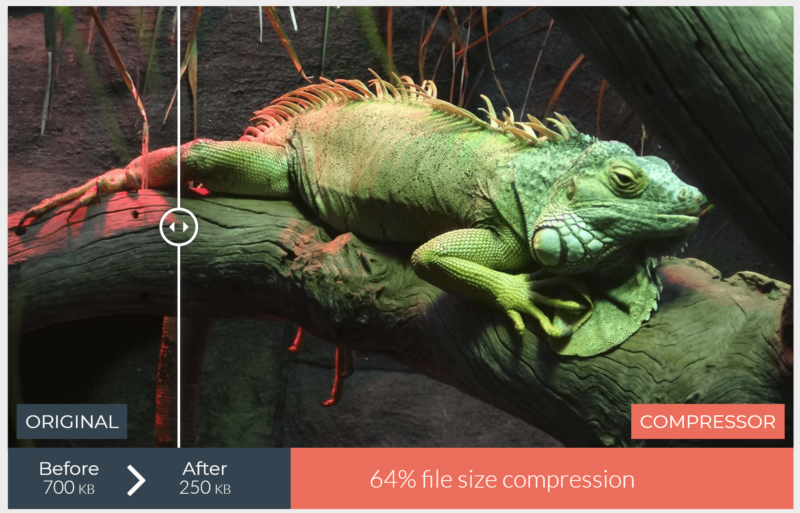
If you use a content management system (CMS), there are also many plugins you can use to help resize images as you upload them to the page. If you search on “WordPress plugins to resize images,” you’ll find many to choose from, like Compressor, which is free. It will compress your image further without losing any quality.
Look for a resizing tool that will show you a preview of what the compressed image will look like before you take the leap and compress the image. That can be particularly helpful when working with a web designer who may have concerns about sacrificing image quality for compression.

Unused JavaScript
It is common for websites to use a header file and a footer file to set up the heading/navigation area and footer area of the pages respectively. Since these areas usually stay fairly constant on a website, including these files means you can program it once and use it on every page.
It’s really efficient, especially when making updates. For example, if you have a change to your navigation, make the change once in your header file, and it’s automatically updated on every page that includes that header file.
A problem arises with some JavaScript. There are definitely JavaScript elements you need on every page of your website – like Google Analytics tracking JavaScript. But other JavaScript elements may only be needed on certain pages of the website.
For example, we work with a hospital that has an events page on their website for Lamaze classes for expectant moms.
On the Lamaze class page, they have a feature to save the class event to your Outlook calendar, enabled by a JavaScript element contained in the header file. This is a great feature and helpful for the events section of the website, but the rest of the website doesn’t need or use this JavaScript element.
The JavaScript from the Lamaze page loads on every page of the website, whether it is needed or not on the page. Pages not utilizing that JavaScript have to load that script, increasing page load time because of an element that isn’t even needed on the page.
Evaluate the JavaScript you use in your header file. Is it necessary for it to be there? If not, can it be moved to the body area so that the script loads on just that one page and not every page? Hopefully, the answer is yes.
Loading items from third-party websites
If you need to load items such as social sharing buttons, video player embeds, trackers and advertisements from third-party websites, try to minimize when possible.
Why?
You do not control how fast a third-party server and assets on that server will load. If you happen to load assets from a third party that are slow-loading because of server issues, it could potentially affect your page load time. Here’s what Google has to say:
Third-party scripts provide a wide range of useful functionality, making the web more dynamic, interactive, and interconnected. These scripts may be crucial to your website’s functionality or revenue stream. But third-party scripts also come with many risks that should be taken into consideration to minimize their impact while still providing value.
Why do you need to be careful about third-party scripts?
- They can be a performance concern
- They can be a privacy concern
- They might be a security concern
- They can be unpredictable and change without you knowing.
- They can have unintended consequences
Use third-party assets if you need to, but be sure to do this only when necessary.
To close
If you can tackle these three common issues, you’re likely going to have a faster page load speed and help your SEO efforts. Sometimes a small amount of effort can yield a big difference![/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_message message_box_color=”orange” icon_fontawesome=”fa fa-external-link”]This article was originally posted at Search Engine Land by Janet Driscoll Miller on May 10, 2018.[/vc_message][/vc_column][/vc_row]
