[vc_section][vc_row][vc_column][vc_column_text]When we think about SEO, we think about keywords.
After all, keywords help guide everything from on-page strategy to blog creation and can even play a role in link building.
Keywords really are the foundation of a sound SEO program.
However, keywords can be deceptive.
Keyword research seems like it should be an easy task but taking the time to understand each word or phrase actually requires quite a bit of work and sound knowledge of both search results and audiences.
On top of that, keywords don’t always mean what you think they should mean.
The problem is, we don’t always know this right away.
In fact, for the clients I work with, we are continuously reevaluating and refining our keyword targets. The reason being?
At the onset of a program you don’t know as much about the landscape, so you are choosing your targets based on research, client feedback, competitors, and keyword data.
After you’ve been in a program for a while, however, you get a much better understanding of the space, the search results, the audience, and keywords themselves.
Enter content.
The same thing applies to how we write content and how we ensure we are using the right terms, for the right content and the right audience.
We don’t always get it correct on the first try and to be honest, one of the most frustrating things as a content marketer is creating a well-thought out piece that doesn’t perform nearly as well as it should.
What did I do wrong?
Well, it turns out, the answer may lie in your keywords. Your content may simply be using the wrong keywords.
The good news is there are warning signs to help you determine if this is the case. Let’s take a look.
1. High Bounce Rate / Low Time on Page
I’ll be honest, I’m not a huge fan of bounce rate. Primarily because when looked at in aggregate and/or without context, it can be misleading.
After all, there are many facets to a website and while a page may have a high bounce rate, that doesn’t make it a bad page (i.e., Contact Us).
However, if you are creating a piece of content that is intended to inform and drive an action, you don’t want them landing on a page and leaving.
Let’s take for example Client A:
Client A offers shipping and logistics solutions to businesses, specifically those shipping large quantities of goods. Many of Client A’s existing customers ship auto parts so to capture this audience, Client A created a page targeting keywords like ‘auto part shipping’ and ‘ship auto parts’.
Makes sense, right?
Unfortunately, no.
With a high bounce rate and low time on site, users weren’t staying on the page.
As we dug in more, we realized that while yes, people were, in fact, looking for those terms but they weren’t the right people.
The people looking to ship auto parts were people like you and I, individual consumers with one-off shipments and questions on how to do it.
What we needed to do to capture the business audience was to focus on the quantity element. The people we want are shipping in bulk and filling entire pallets.
By adjusting our content, specifically headlines and CTAs, to reflect our updated keywords, we were able to shift who we were reaching and in turn, lower our bounce rate, up the time on site, and more importantly, increase shipments.
While neither bounce rate nor time on site are perfect metrics, when analyzed in combination with overall performance, they can help you determine problem areas.
2. Little to No Organic Visibility
It’s no secret that I am somewhat obsessed with content. I talk about it, write about it, tweet about it, and have it tattooed on my arm (OK, that last part isn’t true).
Content marketing is one of my favorite things in the marketing world. Why? Because, when done properly, it can drive phenomenal results, particularly from an SEO perspective.
Note that last part – from an SEO perspective.
Your content must have a goal and if your goal is to be found in search results, then how you write that content and choose keywords must be in line with what the search results are showing.
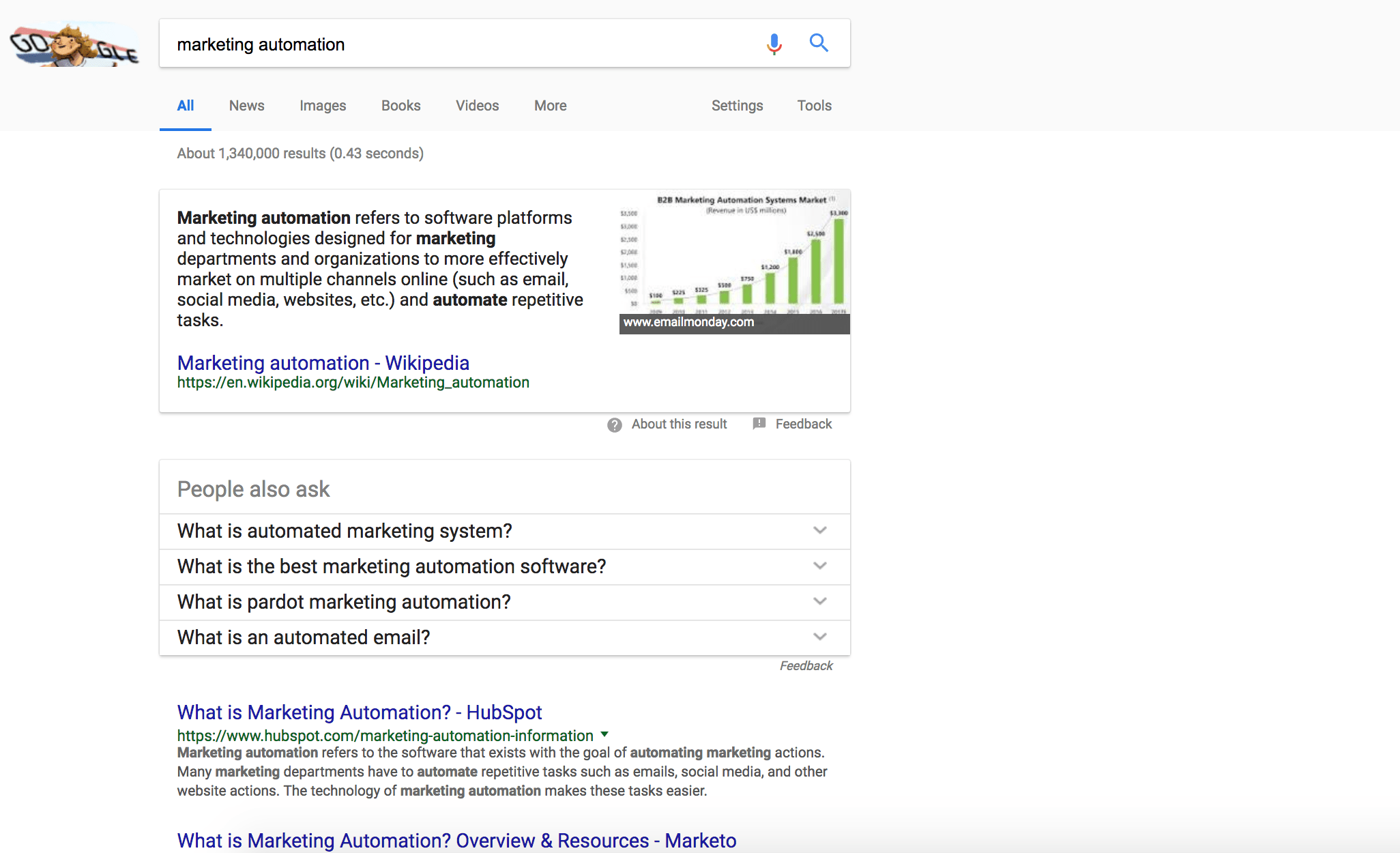
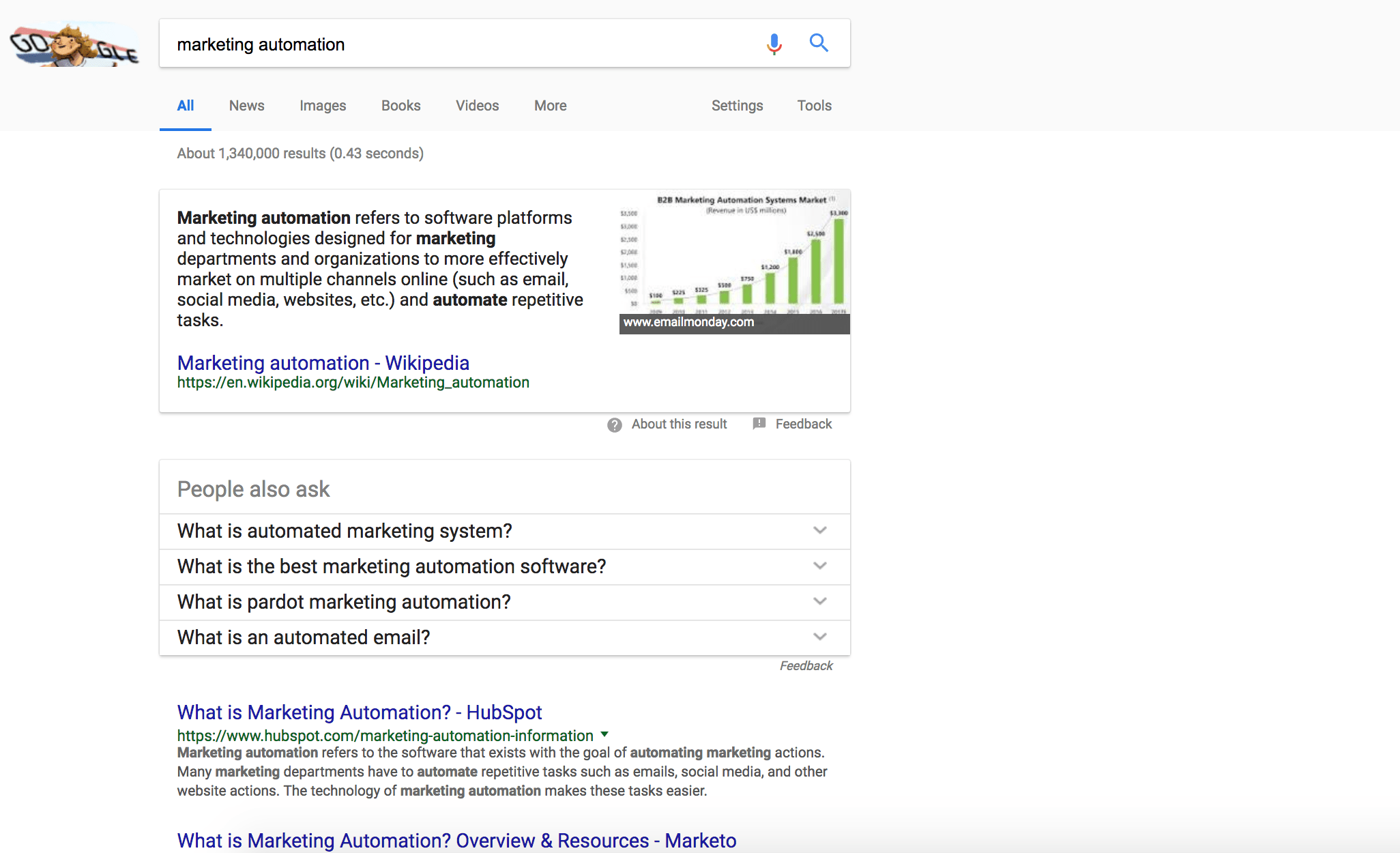
For example, if I am looking for visibility on the term [marketing automation] I will need to have content that details what marketing automation is.
Why?
Because the search results are filled with “what is” content, an answer box, and a people also ask box.

If your plan is to try and show up in these types of results with a product page, you probably won’t have much success
On top of that, if you really think about someone searching [marketing automation], it makes sense they’d be looking for information.
Someone searching [marketing automation software], however, is further along in their journey and in that case, a product page could work.
Your content must match the intent of the search results. If it doesn’t, re-evaluate the keywords you are targeting and perhaps the content itself.
The caveat to all this is you may write the perfect piece of content and not see results right away. Keep your eye on the prize.
Google Search Console can show you improvements in longer tail queries and adding cross-links from other locations can help provide additional visibility.
Still not seeing any movement? Maybe you need to enhance the content a bit more. Remember, there are always ways to make your content better.
3. High Impressions / Low Click-Through Rate
You did it!
You created a piece of content that is ranking for your target keyword, Search Console shows it’s getting impressions, and traffic to the page has stayed…the same.
What?
Unfortunately, this may be a sign you are optimizing for the wrong keywords.
In the world of PPC, half the battle is writing ad copy that gets the right people to click on your ad. Luckily for those running paid ads, they can see that data right away and make adjustments.
Those in the SEO/content space aren’t quite so lucky. By the time your content has enough data to help you make a decision, months may have gone by.
Always. Be. Evaluating.
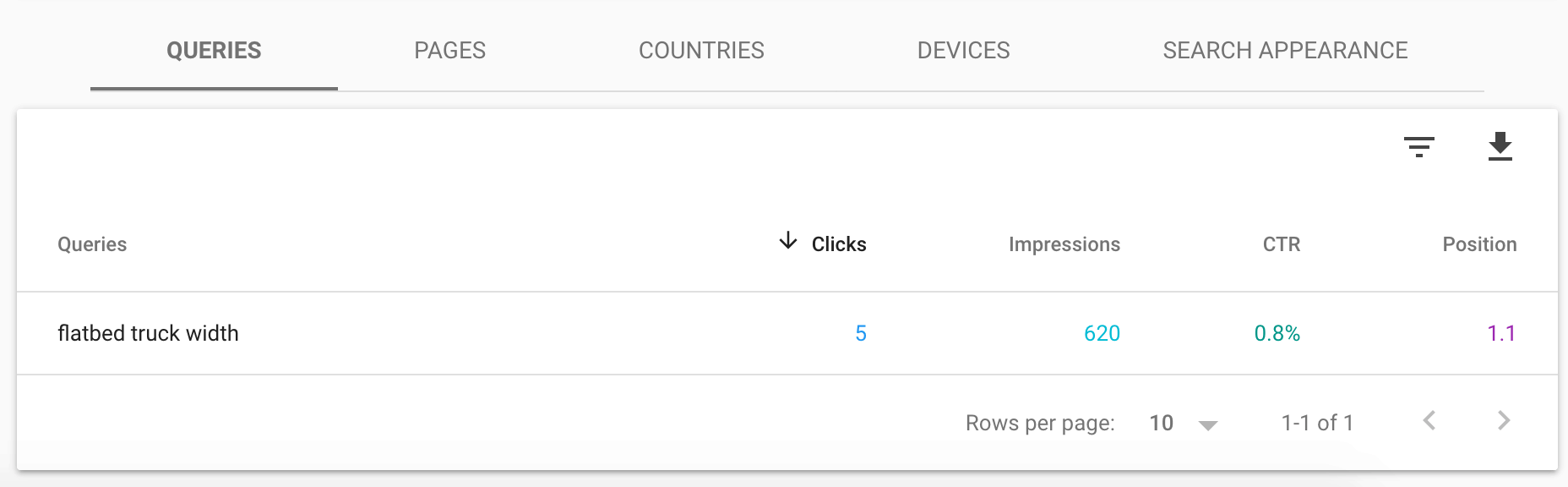
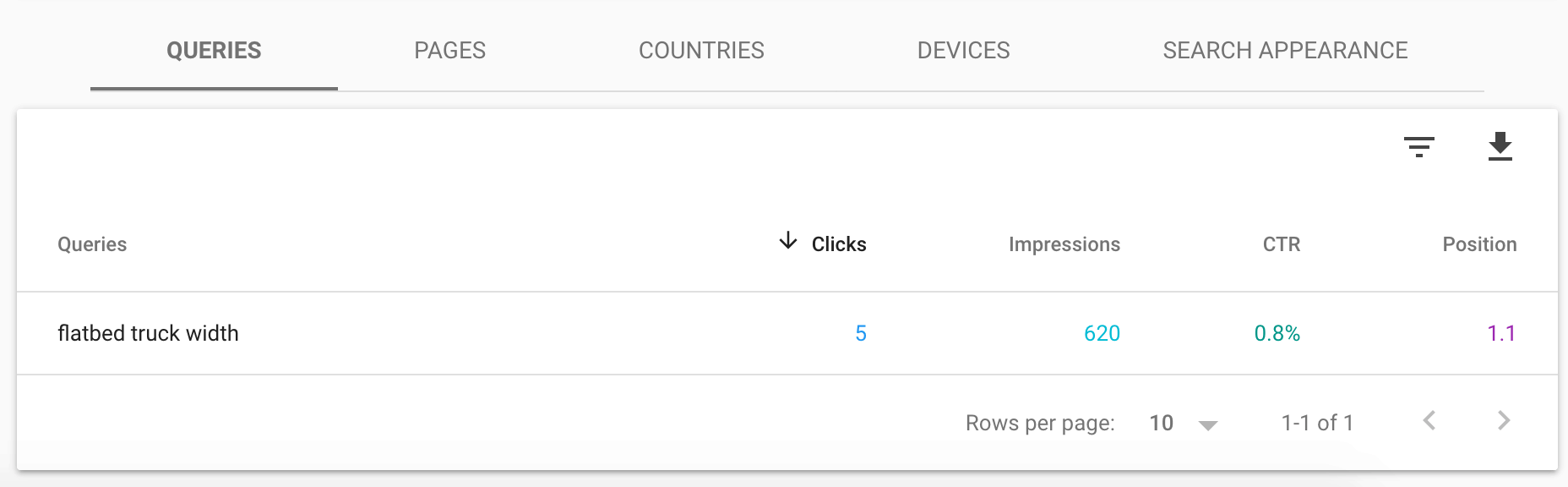
We are consistently looking through Search Console to find keywords with high positions, high impressions, and low click-through rates. Here’s an example:

Once we have those keywords, we can take a look at the pages ranking and the search results themselves.
- Is our content in line with the search results?
- Does it match the intent of the other results?
In some cases, perhaps you simply need to update your HTML title to better encourage clicks but in others, you may find that even though your content is performing well in results, it’s not doing anything to help your business. You may need to shift the focus.
Aligning Your Keywords & Content
The key to a successful SEO strategy is ensuring your keywords and content are aligned properly. There is no point spending time creating content or optimizing your site if you aren’t going to reach the right people.
Remember, much of this comes down to understanding keyword intent. If you’ve been working on a site for a while, go back and re-evaluate keywords, check your landing pages, and update your pages as needed.
There’s no better feeling than creating something that drives real business results. While it may take time, aligning your keywords and content is the first step.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_message message_box_color=”orange” icon_fontawesome=”fa fa-external-link”]This article was originally posted at Search Engine Journal by Casie Gillette on April 30, 2018.[/vc_message][/vc_column][/vc_row][/vc_section]